前言
Day29完成了簡單的註冊跟登入,那在前後端分離的時候,是有可能會使用到JWT來去在不同系統之間傳遞信息,通常用於身份驗證和授權。
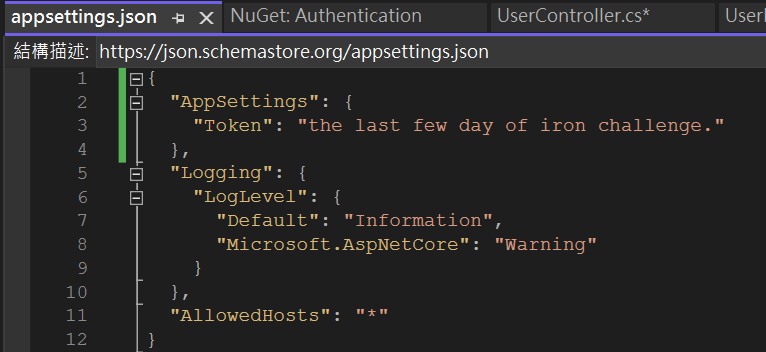
再來要做新增jwt Token,首先先去appSetting裡面創建一個隨機超過16個字的Token,下面是我設定的Token。
"AppSettings": {
"Token": "the last few day of iron challenge."
},
大概是如下圖所示,Token後面的內容可以根據自己想要的內容隨機設定。
再來到Controller新增一個創建Token的方法,傳入user進去之後創建的Token
private string CreateToken(User user)
{
List<Claim> claims = new List<Claim>
{
//創建了一個 Claims 的 List,其中包含了一個名為 "ClaimTypes.Name" 的聲明,該聲明的值是使用者的名稱(user.Username)
new Claim(ClaimTypes.Name,user.Username)
};
var key = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(
_configuration.GetSection("AppSettings:Token").Value!));
var creds = new SigningCredentials(key, SecurityAlgorithms.HmacSha256);
var token = new JwtSecurityToken(
claims:claims,
expires:DateTime.Now.AddDays(1),
signingCredentials:creds
);
//處理 JWT 的物件,我們使用它的 WriteToken 方法將 JWT 物件轉換為字符串形式,以便於傳輸。
var jwt = new JwtSecurityTokenHandler().WriteToken(token);
return jwt;//返回 JWT 字符串,您可以使用它來向客戶端返回身份驗證令牌。
}
然後在Day 29 登入的部分,最後也要改成叫用CreateToken的方法
[HttpPost("login")]
public ActionResult<User> Login(UserDto request)
{
if(user.Username != request.Username) { return BadRequest("User not found."); }
if (!BCrypt.Net.BCrypt.Verify(request.Password, user.PasswordHash))
{
return BadRequest("Wrong Username Or Password");
}
string token = CreateToken(user);//新增這個
return Ok(token);//回傳的內容改成回傳token
}
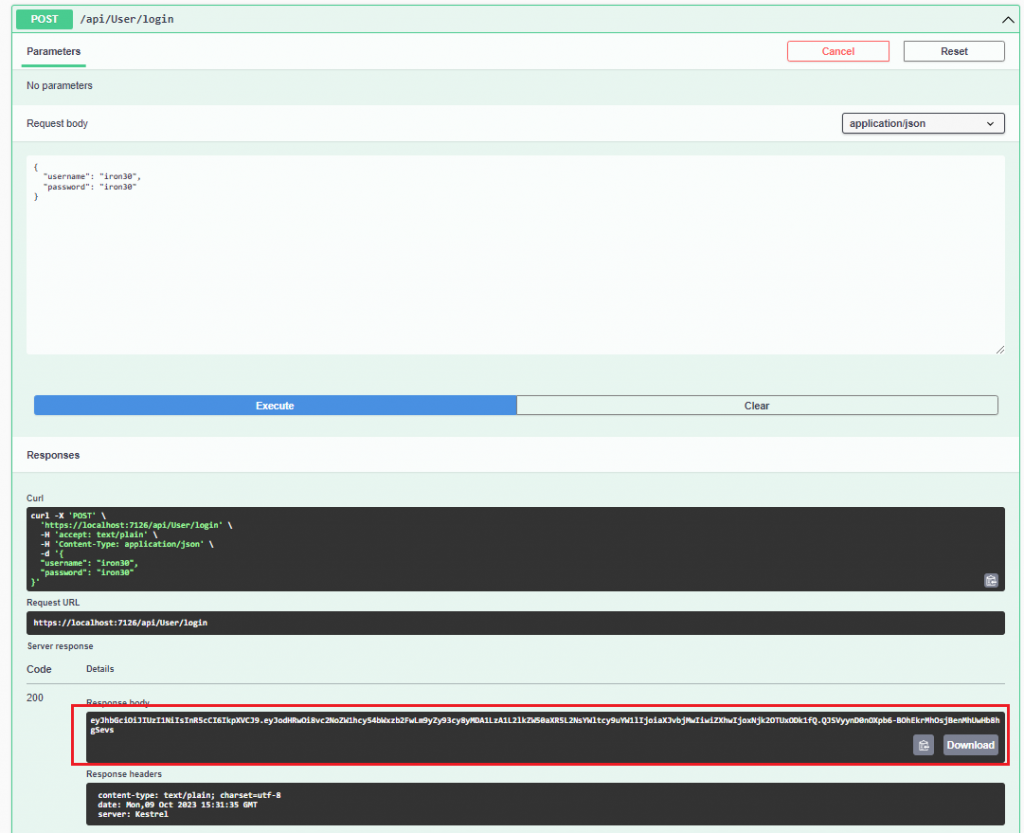
登入成功回傳jwtToken,下面紅框框圈起來的就是加密後的jwt Token。
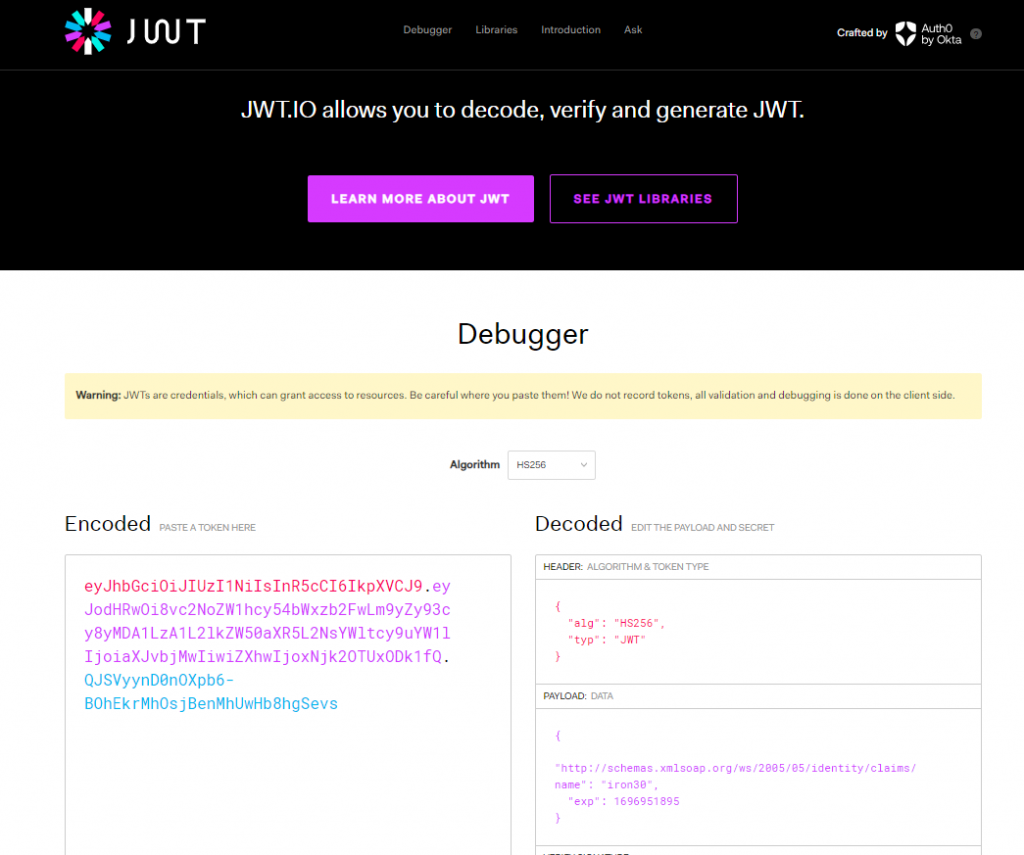
再把上面Response body裡面的這段複製貼到jwt.io這個網站裡面。
終於順利的完成30天的挑戰,準備時間比較短暫,擔心自己無法完成,所以不時都會有想放棄的念頭,很慶幸自己最後有堅持到最後一天挑戰成功,發文的內容還有可以再更好的解釋說明的地方,也歡迎給予指教跟回饋。
一個月說長不長,但需要堅持30天每天輸出內容,並且需要反覆查找資料確認自己的內容描述是否正確,跟去年挑戰的前端不同,今年就想把自己所學到的嘗試自己解釋出來,持續督促自己有這樣的輸出才能有成長的機會~
